Welcome back folks! you’ll learn here How to resize or make responsive youtube video in wordpress? step by step tutorial. As you already know that to make 100% seo of a post you need rich content i’e images, videos etc. The simplest way to embed video in website is by simply copying the URL from youtube and pasting the URL in a post. You can also find embed code of the video in the youtube share url.

Meanwhile, if your theme is responsive, then youtube video will routinely end up responsive too and nicely scaled down on mobile devices. But if you’re not using responsive theme then you’ll suffering from the bad sizes of video. So, right here i will teach you how to create responsive youtube video in wordpress step by step that will definitely help you to add youtube video of best sizes.
How to resize or make responsive youtube video in wordpress? step by step tutorial
i am here using the method of video iframe responsive, that thing which allows you to choose between several option, like setting the size of the video, switching player controls on or off, and other such options that you can see below.
Step 1 –
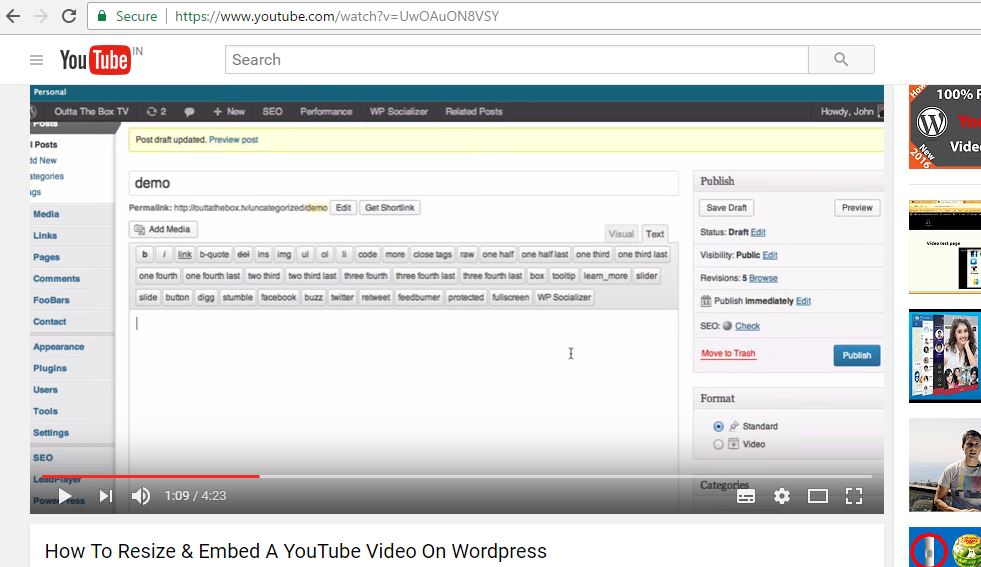
Go to youtube.com and choose your desired video which you want to use on your article of wordpress. For example, my desired video is shown below that i wanted to make responsive.

Step 2 –
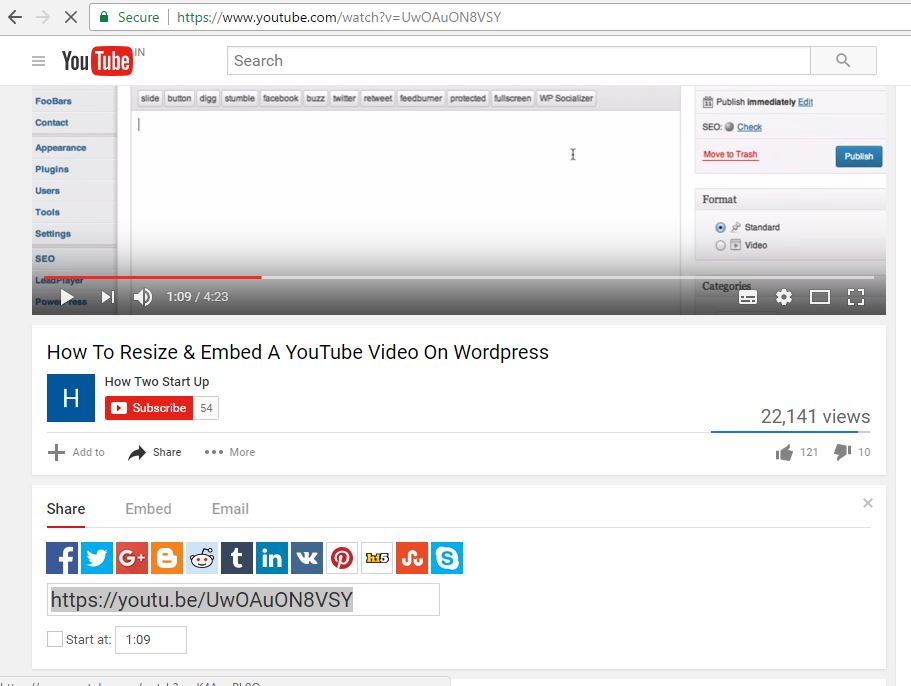
Click on Share button below subscribe button. check screenshot for better understanding.

Step 3 –
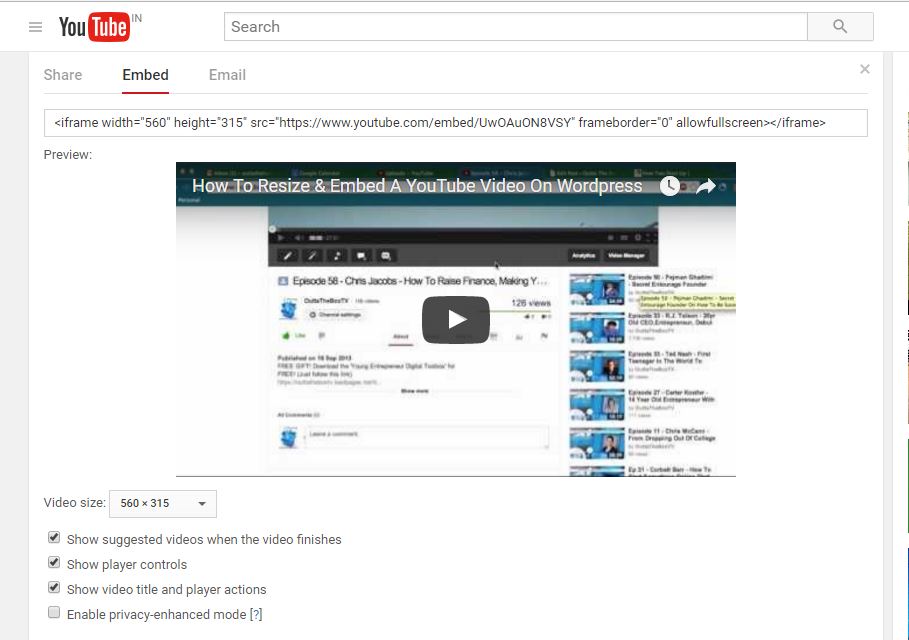
Tap on Embed option and copy the code. if you want to change the other sizes you can change it by click on video size where you find different sizes of video. after select your desired size copy the iframe embed code.

Step – 4
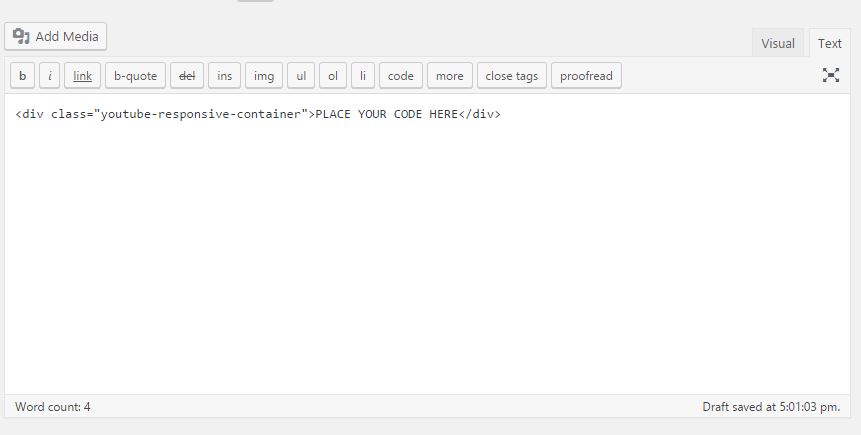
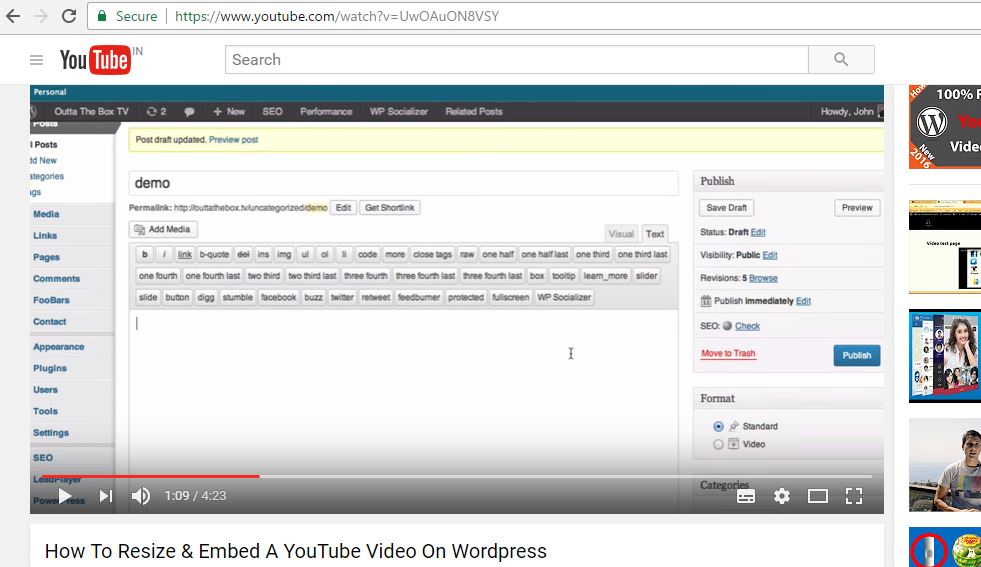
Come back to your wordpress post where you want to embed this video. On that post you need to click on option Text.
Paste that code >> <div class=”youtube-responsive-container”>PLACE YOUR CODE HERE</div> << replace your video copied url in Place your code here.

Step 5 –
That’s it! Now your embedded YouTube video should be responsive.
Now every time you add an embed code into a post, make sure to wrap it in the div tag: <div class="youtube-responsive-container"><iframe ...></iframe></div>.


The video size input is gone nowadays.